使用Obsidian Dataview搭建微信读书阅读主页
之前在Weread的Wiki中介绍过使用Dataview和Minimal主题管理微信读书的方法:使用Dataview进行书籍管理 ,随着Weread插件的不断迭代,现在增加了不少元数据,比如,开始阅读日期:readingDate,完成阅读日期:finishedDate ,阅读进度:progress等,且不需要手动添加readYear属性了,有了这些新的数据就可以更好的汇总读书数据了。 使用效果如图:
之前在Weread的Wiki中介绍过使用Dataview和Minimal主题管理微信读书的方法:使用Dataview进行书籍管理 ,随着Weread插件的不断迭代,现在增加了不少元数据,比如,开始阅读日期:readingDate,完成阅读日期:finishedDate ,阅读进度:progress等,且不需要手动添加readYear属性了,有了这些新的数据就可以更好的汇总读书数据了。 使用效果如图:
磨刀不误砍柴工,输入法是平时使用频率极高的工具类软件,因此值得花时间去让这个工具变得更加趁手,在 2022 年我学会了双拼输入法(如果你还在使用全拼,我强烈建议学一下双拼,可以参考我之前写的这篇博客:也许你该试试双拼输入法 | Hank’s Blog

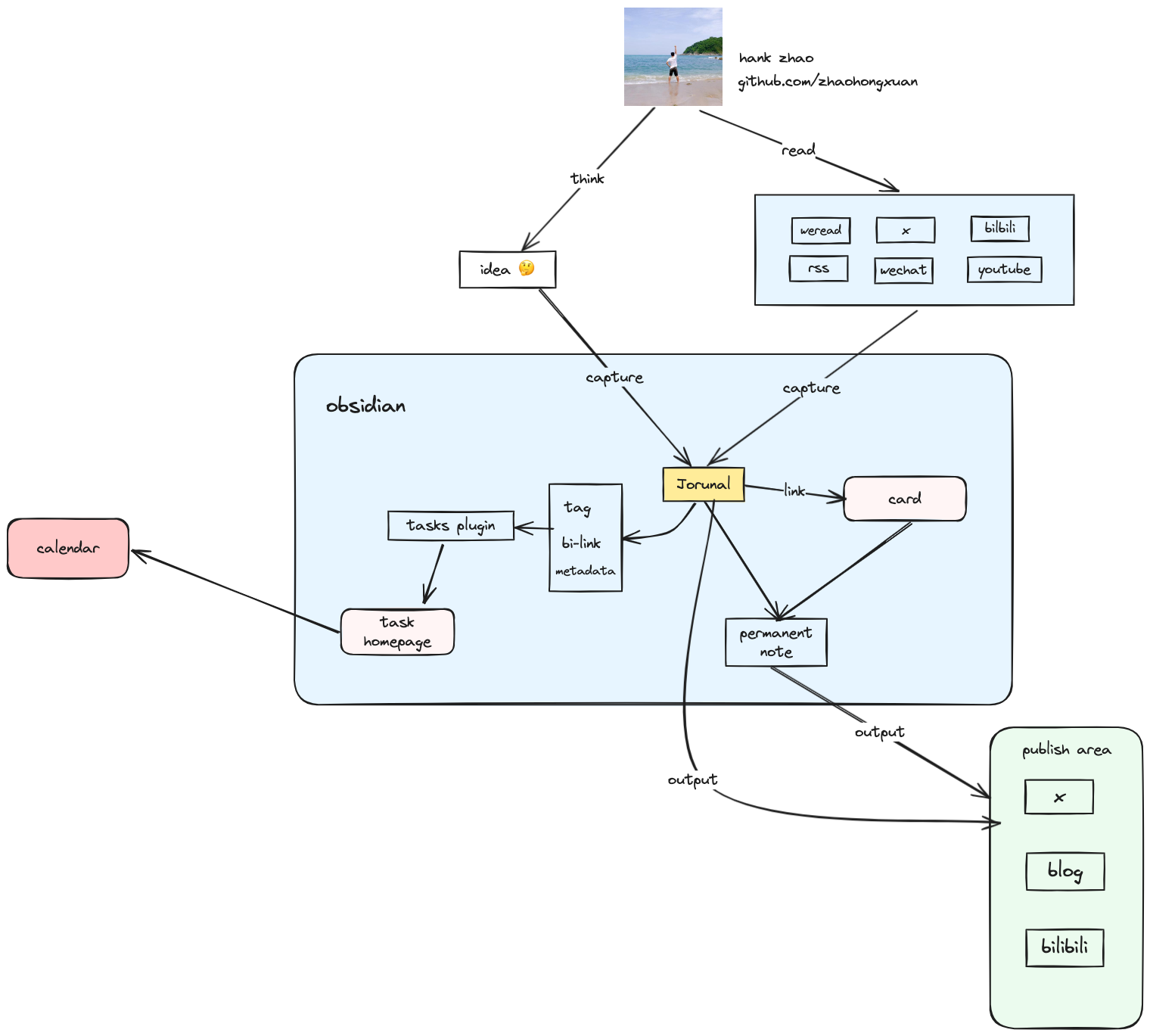
个人认为笔记的本质是: 让思考继续发生。记笔记不是目的,是为了更好的服务于思考,但是大脑不善于存储和检索,因此才要记笔记,本质是上是给大脑减压,记笔记的各种方法也都是为了让大脑更好的思考。大脑本能是躲避思考的,所以要尽可能简化记笔记的流程,形成习惯。 由于我对卡片笔记的理解还不够深刻,也还在探索中,因此这篇文章旨在分享我的一些心得和体会,每个人的习惯不一样,因此笔记方法因人而已,别人的方法不一定是适合自己的,每个人都要探索形成自己的笔记方法。 我的笔记原则
一直使用Templater的Quote功能,使用方法也很简单,直接使用<% tp.web.daily_quote() %> ,但是默认调用的接口是:https://api.quotable.io, 返回的英文的名言,如果想要中文的名言或者每日诗词等就没法做到。 好在Templater的作者还留了一个口子:用户脚本,用户可以自己按照CommomJS的规范来编写自己的脚本,文档参考这里:Templater User function,这里需要注意的是:不支持第三方node module!!

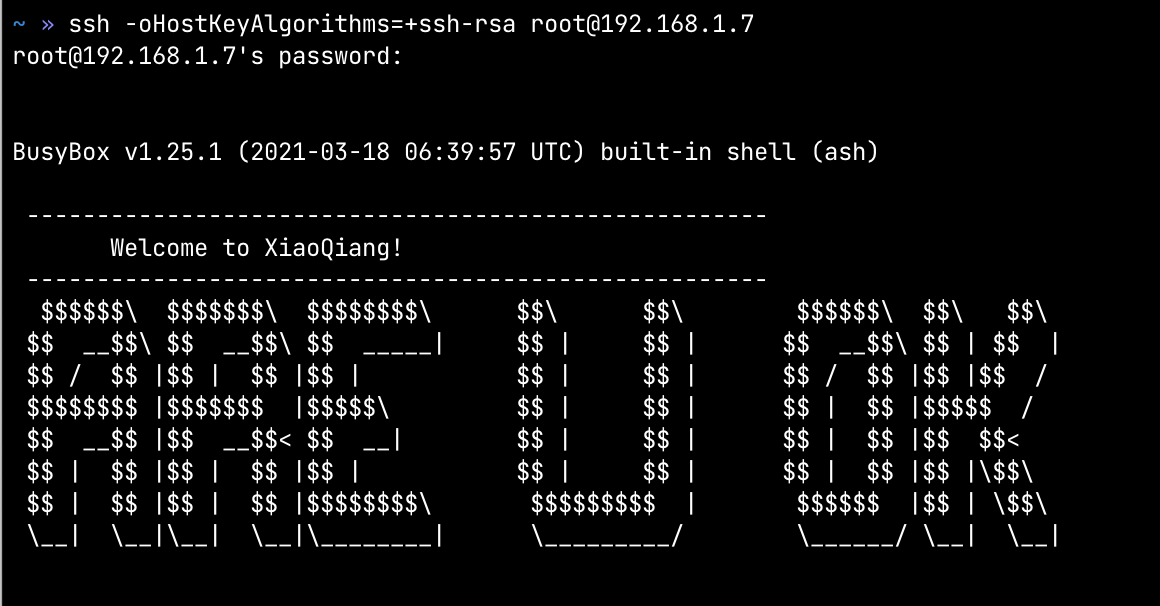
一直想在家中实现全局科学上网,这样在家里就不需要一直开着各种客户端了,一方面是每个设备科学上网的客户端都还不一样,存在重复配置,另一方面,客户端也会加快电池的消耗,本来打算投资软路由或者旁路由的,经过一番搜索发现小米的AX1800路由器是基于openwrt的,可以通过ShellClash项目在不影响原系统的情况下实现科学上网,这篇文章记录一下安装的经过,理论上所有的openwrt的路由器都可以安装,只要搜索自己路由器的型号,查找ssh登录的方法就行了。
前端时间写的上海马拉松自动签到工具已经完成很久了,有不少跑友都反映上马抽中了,而我也在经历了8年没中之后,今年很“幸运”的抽中了上海马拉松了,开心之情溢于言表,于是便想写一些内容来记录一下这个过程。
起因是这样的,上马有个积分的功能,他可以影响正常的抽签(虽然是黑盒,但是有人反馈关系很大)的权重,而积分只能通过,签到,线下比赛,以及跑步获取,前两种好理解,第三种,跑步记录换取积分,需要上马官方合作伙伴数字心动APP来提供数据,然而,数字心动APP只能通过Garmin设备通过,并不支持Apple Watch直接上传(如果支持了,那么也没有这个项目了),于是我想是否能够曲线救国,将记录上传到Garmin,然后再通过Garmin同步到数字心动,这样就可以正常获取积分了。
这周最大的收获是学习了双拼输入法,而且带动了一个同事也开始学习双拼输入法了,还跟我说怎么不早告诉他😂。学习的过程也踩了不少坑,感觉有必要写出来,让后人少走弯路。 为何入坑?最初开始学习双拼是在twitter TL上看到一条双拼的推: 它让我想起了大学时候学习半途而废的经经历,于是想既然这么有价值,我也许应该重新捡起来,毕竟以前vim对我来说也是一座高山,现在也被我征服了。 可能会有小朋友要问了,打字效率对于一个程序员来说真的那么重要吗? 不重要。它只是一个工具,不使用完全没有什么影响,它能帮你做的仅仅是提高一些效率,但是对于大多数人来说可能还不到拼效率的地步,大部分人来说全拼输入法够了,VSCode也够了。你可以举很多例子来反驳,但是都不如亲自试一试,这和学习vim一个道理,而且有反驳的时间,键位也都记住了。 这里,我也想用道德经里的一段话来说明: 上士闻道,勤而行之;中士闻道,若存若亡;下士闻道,大笑之。 假如你是一个想尝试新鲜事物的人,恰巧你也是一个“懒人”,那么我觉得你可以尝试一下双拼输入法,虽然它不能帮你摆脱重码率的困扰,但是至少能比全拼少敲几次键盘,记忆曲线也没五笔那么陡峭,基本上可以做到:1小时记忆键位,1周熟练双拼节奏,1月恢复到全拼的打字速度。
Chrome的标签功能在管理多个标签页时非常好用,但是在标签量更大一些的时候,手动的管理这些标签页就不太方便了,这个时候可以考虑使用chrome扩展来完成这一自动化的操作,特别是对于工作的场景,基本上每天打开的网站都是特定的场景。 Auto-Group Tabs是一个Chrome浏览器插件,用于自动对用户打开的多个标签进行分组,以使它们更容易管理和组织。这个插件还支持配置的导入和导出,可以方便的在多个设备上同步。 安装通过chrome商店:Auto-Group Tabs - Extensions 打开此链接,点击安装即可,如果在商店搜索安装的时候,有多个类似的扩展,注意选择下面这个。 配置和使用
为什么要管理dotfiles?dotfile是对自己的软件配置文件的总称,如果有多台开发设备的话,我们需要在不同的电脑上保持同样的配置,我们对工具的使用不是一成不变的,而是随着时间不断演进的,日常使用的过程中,会不断修改dotfile让工具越来越顺手,这时同步dotfile就变得非常重要了,你的工具的行为在多个平台上应该是一致的,就像VSCode自带的setting 同步功能一样。 dotfiles管理的痛点 dotfile总是分布在不同的位置,想把他们汇总在同一个位置非常不方便,使用软连接之后,用github管理又非常不便。 配置文件的修改不能及时同步到github 多个设备可能跨平台,配置文件可能是不一样的 相同的平台,不同的设备也有差异化的配置,比如工作电脑和自己私人电脑,有一些配置肯定是不一样的 密码管理器,选择自己合适的密码管理软件() 什么是chezmoi?chezmoi是一款使用go语言编写的跨平台的的dot配置管理器,它是一个法语单词,意思是家,读作 /ʃeɪ mwa/ (shay-moi) chezmoi的工作原理很简单: 它使用一个working copy来管理dotfiles,chezmoi负责对working copy和home directory 进行同步,然后使用git来管理 working copy和remote repo的差异。